Before you begin, you must first register and get an API key from WorthyPlugins.
How to configure the plugin
Click on Worthy Suite > Dashboard — click on Dashboard.

Click on Worthy Suite > Dashboard > Install Worthy News Syndication Plugin

Once activated, Click on Worthy Suite again … and you should see how to set up your Worthy News Syndication feed.
Click on Worthy Suite > News Settings on the left hand side.

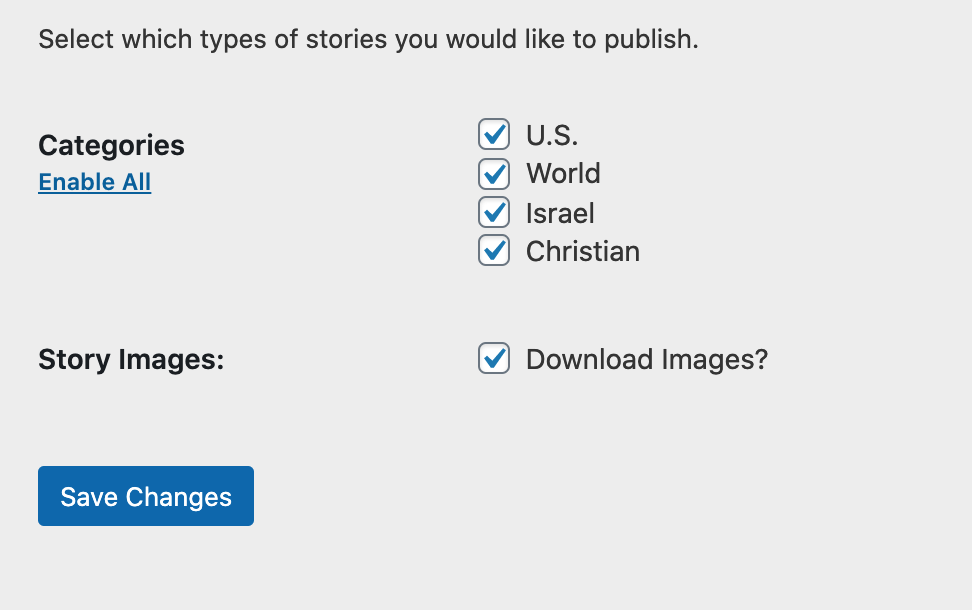
You can choose which categories of stories which you wish to import. You have the option of gathering World, US, Israel, and Christian stories from Worthy News. You also have the option of downloading images to insert into your pages as well.

Be sure to SAVE changes to record your settings!
You can always import ALL the stories … and choose to limit which stories you wish to run on any page you wish to run Worthy News articles.
It MAY take some time to import your first set of news articles. Perhaps up to an hour depending on the time you set up your plugin.
Each hour, your WordPress will automatically retrieve stories we have created on Worthy News.
After your first import of stories, you should see the Worthy Plugins > News Items populated with the last 50 stories we have run on Worthy News. Once your plugin is running, your site will AUTOMATICALLY add Worthy News Content as we report Monday through Friday.
You have the option of “HIDE” any story you do not wish to run on your site by going to Worthy Suite > News Stories. Simply hover over the Headline … click Hide.
How to DISPLAY Worthy News on your site
FIRST STEP to DISPLAY Worthy News
BE SURE TO CREATE THE TEMPLATE PAGES YOU WISH TO DISPLAY WORTHY NEWS FIRST, AS THIS IS CRUCIAL TO GIVING THE PLUGIN THE NECESSARY LOCATION TO OUTPUT THE NEWS STORIES YOU HAVE IN YOUR DATABASE.
BEGIN with creating a TEMPLATE PAGE to POST your Worthy News stories.
Go to PAGES > ADD NEW
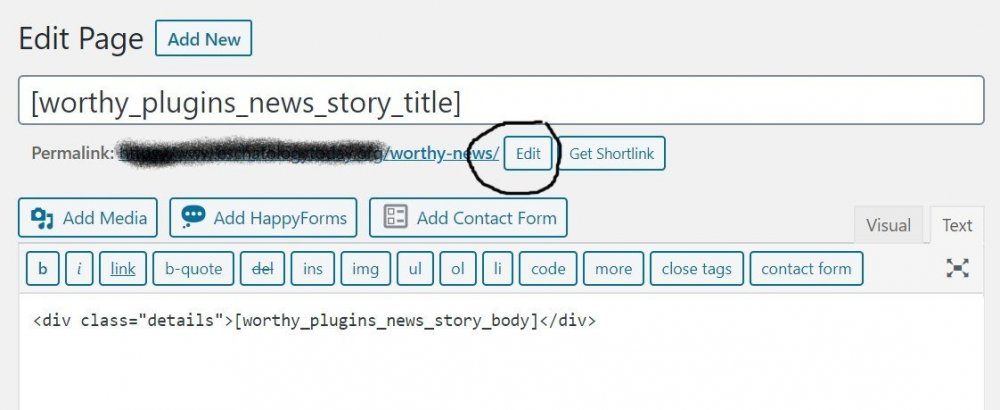
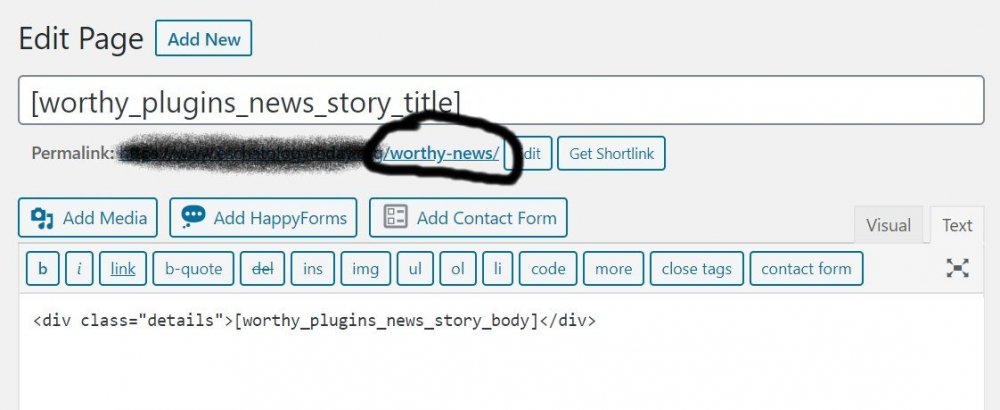
Once you create the page — be sure to EDIT your PERMALINK to reflect what you wish to display on your site.

For example, if you wish to create a PAGE to DISPLAY all Worthy News Stories, you might want to create a PERMALINK within the page you created to display Worthy News stories. — /worthy-news/

If you wanted to separate your pages to create a World News Page only … you may want to create a special page such as World News and create the PERMALINK — /world-news/
BE SURE TO CREATE THE PAGES YOU WISH TO DISPLAY WORTHY NEWS FIRST, AS THIS IS CRUCIAL TO GIVING THE PLUGIN THE NECESSARY LOCATION TO OUTPUT THE NEWS STORIES YOU HAVE IN YOUR DATABASE.
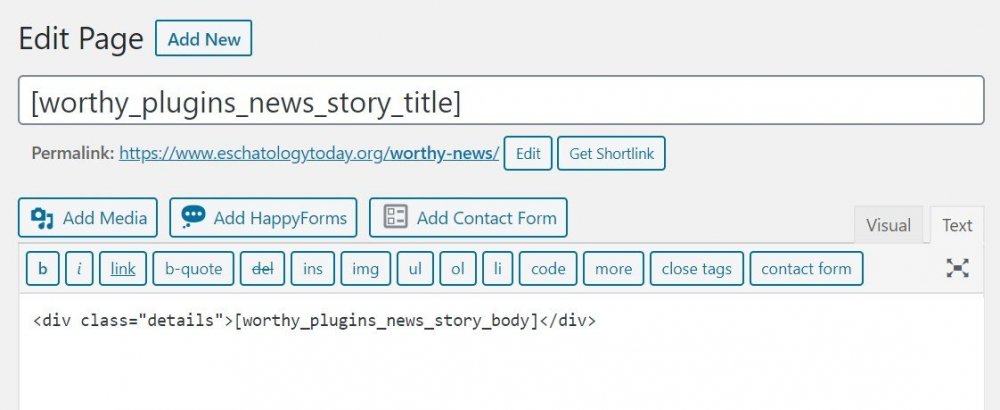
If you wish to have Worthy News AUTO-POPULATE your Title place this tag in your TEMPLATE PAGE.
[worthy_plugins_story_title]
Within the BODY create a DIV class (this will allow you full control of CSS and the output of your site) and the story tag. (See example above)
<div class="details">[worthy_plugins_news_story_body]</div>SECOND STEP to DISPLAY Worthy News
The Worthy News Syndication plugin is VERY customizable and can be easily configured for your site!
The Worthy News Syndication plugin utilizes WordPress ShortCodes so that as the developer of your ministry, you have complete control of how you wish Worthy News to display on your site.
OPTIONS YOU CAN USE WHEN DISPLAYING WORTHY NEWS
The short codes can be configured to run on a “page”, on a “post” or as a “widget’.”
We have the following different configuration options that can be configured in your shortcodes.
You can create as many short codes as you wish and place them as you wish as “posts, pages, or widgets”.
You need to add the PAGE URI. This is the page to which the short code is to OUTPUT the information from the database to your page. For example, we created a page, /worthy-news/ to display all of our Worthy News articles. So the BASE SHORT CODE would be
[worthy_plugins_news_stories detail_page_uri="/worthy-news/"]This will display the list of stories on your post, page, or widget that is in your database that was gathered by the Worthy News Syndication plugin and also tell the plugin to which page to output the information from your database. You can create any VARIABLE you wish in the PAGE URI as long as it connects to the PAGE you CREATED in STEP ONE.
These are the different options that can be configured.
HOW TO LIMIT WORTHY NEW SYNDICATION PLUGIN TO A SINGLE OR MULTIPLE CATEGORIES
DEFAULT is to display all categories you have selected in the in the SETTINGS PAGE. To see what categories you have selected to import go to WORTHY SUITE > NEWS SETTINGS.
If you wish to LIMIT the output to certain categories, simple choose which categories you wish to display. The options are available, “world, us, Israel, christian”. You can use more than one category if you wish when creating your shortcode.
Let’s say you want to create a page that displays only World News add this short code to display only categories=“world” stories.
Example short code would be —
[worthy_plugins_news_stories detail_page_uri="/world-news/" categories="world"]So in our example, we created a “world-news” page in the example above and we connected all stories within the World category to display on the TEMPLATE page we “world-news”.
Now this would display the “World Stories” only — and display the stories onto the “world-news” page.
HOW TO SHOW EXCERPTS ON YOUR HEADLINES PAGE
By DEFAULT, excerpts are not displayed. However, if you wanted to show an excerpt from the news headlines, it’s easy to do.
Excerpts=true
So the shortcake for showing excerpts added to the BASE SHORT CODE is fairly simple.
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true]HOW TO CHANGE THE NUMBER OF STORIES TO DISPLAY
By DEFAULT, the plugin displays 20 stories.
To change the number of stories to display simply add the tag to your short code limit= number of stories to run
Example
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" limit=10]This shortcake would display the last 10 Worthy News stories and display the full text of the articles on the “worthy-news” page.
So in short you can customize your output to fit your needs and use a combination of all the settings within your short code.
SOME EXAMPLES OF USE
[worthy_plugins_news_stories detail_page_uri="/world-news/" categories="world" excerpts=true limit=10]This short code example would display on the PAGE – “world-news” only the category world news, display the excerpts from the article and limit the display to 10 articles.
[worthy_plugins_news_stories detail_page_uri="/news/" categories="world,us,israel" excerpts=true limit=15]This short code example would display on the TEMPLATE PAGE – “news” the categories World, US, and Israel news along with the excerpts and limiting the number of stories to last 15 articles in those three categories.
ADD PAGINATION TO YOUR STORIES
By Default, PAGINATION is not activated. If you wish to add an archive so that every story you have imported is able to be searched, simply add to your tag the PAGER tag.
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true limit=10 pager=true]HOW TO CUSTOMIZE THE LOOK OF THE OUTPUT
We have included tags within the OUTPUT so that you can customize through CSS the look of the news on your site.
- worthy_news_story
- worthy_news_story_body
- worthy_news_story_excerpt
- worthy_news_story_title
Simply add to your CUSTOM CSS file a style to whatever strings the output is connected.
For example, let’s say we wanted to configure the title output.
.worthy_plugins_news_story_title { font-size:18px; font-weight:600; }This would create a 18 pixel bolded font when displaying the Worthy News article title.
Using CSS classes, you have complete control of how it displays on your site.
IF you want to ADD IMAGES to the posts …
<img src="[worthy_plugins_news_story_image name=sm_medium]" alt="" />The sizes you can use are … thumbnail, medium, large, sm_medium and front_thumb. You can also decide to float it to the left or the right.
For example on the story page if you wanted to add an image and float it to the right …
<div style="text-align:right; padding:0px 0px 10px 15px; float:right; width:300px;"><img src="[worthy_plugins_news_story_image name=sm_medium]" alt="" /></div>You can also add images to your headlines as well by using this code. This is an example with multiple settings in use.
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true limit=10 pager=true image=thumbnail image_position=left]