-
Posts
18 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by George
-
-
Hello,
We've just created a Worthy Ministries iOS apps, if you have any issues or have any suggestions, please let us know!
George
-
-
Shalom Brotherbell,
I just tried to send you an email, however, it bounced.
I've gone ahead and tested the plugin on the latest version it appears to be up-to-date. Please feel free to contact us and we'll try to isolate the issue on your end.
Be blessed,
George
-
On 5/28/2020 at 11:12 AM, YHWHrulz said:
Ideally we would like to show at least 5 topics with excerpts, however it takes up too much space.
Is there a way to reduce the length of the excerpt or is it possible to display the topics so that they scroll - I can achieve a scroll using the standard rss feeds such as https://www.worthynews.com/news/world/feed or http://www.worthynews.com/feed
Would it be better for us the use the feed?
Currently we are showing the maximimum with the title only but members don't realise they can click on the title to see the story etc
Ok ... I would set up your CSS rules and simply make your excerpt smaller ... to control the size of the article.
I would always suggest adding the full feed so that search engines are grabbing content from your site and actually indexing MORE content. The more content your site has ... the more relevant it becomes all across your site when they are indexed by search engines.
If you need help ... simply contact me by email ... and I'll be glad to give you a hand!
God bless,
George
-
Bible Search Results has a couple shortcodes that can be used on the subsequent result page:
Shows the query the user inputted e.g. "John 3:16" as plain text:
[worthy_plugins_bible_search_query]
Shows the results themselves:
[worthy_plugins_bible_search_results]CSS Classes:
worthy_plugins_bible_container
worthy_plugins_bible_translation
worthy_plugins_bible_translation_heading
worthy_plugins_bible_translation_heading_chapter
worthy_plugins_bible_translation_verse
worthy_plugins_bible_attribution
-
Bible Search to ADD to page ...
Bible Search Form:
[worthy_plugins_bible_search_form action="/bible"]The form action /bible is pointing to the page where the results are to be shown!
The action attribute is required to point to the page where you want your results to show.
CSS Classes:
worthy_plugins_bible_search_container
worthy_plugins_bible_search_form
worthy_plugins_bible_search_input
worthy_plugins_bible_search_button -
You can now add a PASSAGE of the DAY which will change 365 days a year.
This is the short code to add a Worthy Passage of the day.
Verse of the Day
The verse of the day is available anywhere by using the following, and specifying the version:
[worthy_plugins_bible_verse_of_the_day version="KJV"]The following versions are available, and if left empty defaults to KJV:
KJV
ASV
YLT
DARBY
WEB
BBECSS Classes:
worthy_plugins_bible_verse_of_the_day
worthy_plugins_bible_attribution -
You can also add images to your headlines as well. This is an example with multiple settings in use ---
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true limit=10 pager=true image=thumbnail image_position=left] -
IF you want to ADD IMAGES to the posts ...
<img src="[worthy_plugins_news_story_image name=sm_medium]" alt="" />
The sizes you can use are ... thumbnail, medium, large, sm_medium and front_thumb. You also have the ability to decide to float it to the left or the right.
For example on the story page if you wanted to add an image and float it to the right ...
<div style="text-align:right; padding:0px 0px 10px 15px; float:right; width:300px;"><img src="[worthy_plugins_news_story_image name=sm_medium]" alt="" /></div>
Please let us know if you need any help adding images to your stories!
-
On 4/16/2020 at 8:19 PM, YHWHrulz said:
Shalom
I have used the Javascript code with no problems but would like to know if there is a way to slightly increase the font size as some of our older members are having some difficulty reading the text as it stands.
Thanks
Shalom YHWrlz,
These are the classes you can set up in a CSS File to control every aspect of the script.
worthy_news_stories is the DIV that controls the entire widget
then you have ... worthy _news_story_title is the class to control the title
and then worthy_news_story_excerpt ... is the class to control the excerpt
So you could in your CSS something like this
.worthy_news_stories { width:300px; border: 1px solid #000; padding:5px; }
.worthy_news_story_title { font-size:15px; }
.worthy_news_story_excerpt { font-size:12px; }In this CSS it would create a solid box with 1 point solid black border with a 5 pixel border for all the content within the stories div. Within the div you would have a title that is 15 pixels and a excerpt under it with 12 pixels.
Basically you have complete freedom to control its output with the 3 classes.
God bless,
George
-
Shalom everyone,
I installed Worthy News and Worthy Devotions on my friends site ... BosNewsLife -- check it out and see how Worthy can be integrated into your site with a few lines of code!
God bless,
George
-
Shalom everyone,
I installed Worthy News and Worthy Devotions on my friends site ... eschatologytoday.org -- check it out and see how Worthy can be integrated into your site with a few lines of code!
God bless,
George
-
Shalom everyone,
While not everyone runs a WordPress site, we have provided a means by which you can display the latest Worthy News and Worthy Devotions on your site.
We have both a PHP and a JAVASCRIPT version. To create the proper code to insert into your page, simply go to the CODE GENERATOR and create a script for site.
If you have any questions, simply ask away!
God bless,
George
-
Worthy Devotions Syndication Plugin Instructions
How to configure the plugin
Click on Worthy Suite > Dashboard -- click on Dashboard.

Click on Worthy Suite > Dashboard > Install Worthy Devotions Syndication Plugin

After installing Worthy Devotions, you should now see on the Worthy Suite > Devotions link a populated list of the latest devotions from Worthy Ministries.
Each hour, your WordPress will automatically retrieve devotions we have created on Worthy Devotions. We update our devotions Monday through Friday around 3-4 AM EST.
You have the option of “HIDE” any story you do not wish to run on your site by going to Worthy Suite > News Stories. Simply hover over the Devotion … click Hide.

How to DISPLAY Worthy Devotions on your site
FIRST STEP to DISPLAY Worthy Devotions
BE SURE TO CREATE THE TEMPLATE PAGES YOU WISH TO DISPLAY WORTHY DEVOTIONS FIRST, AS THIS IS CRUCIAL TO GIVING THE PLUGIN THE NECESSARY LOCATION TO OUTPUT THE NEWS STORIES YOU HAVE IN YOUR DATABASE.
BEGIN with creating a TEMPLATE PAGE to POST your Worthy Devotions.
Go to PAGES > ADD NEW

Once you create the page — be sure to EDIT your PERMALINK to reflect what you wish to display on your site.
For example, if you wish to create a PAGE to DISPLAY all Worthy Devotions, you might want to create a PERMALINK within the page you created to display Worthy devotions. — /worthy-devotions/
If you wish to have Worthy Devotions AUTO-POPULATE your Title place this tag in your TEMPLATE PAGE.
[worthy_plugins_devotion_single_title]Then ADD the code to the BODY to display the Worthy Devotion.
[worthy_plugins_devotion_single_body]OPTIONS YOU CAN USE WHEN DISPLAYING WORTHY DEVOTIONS
The short codes can be configured to run on a “page”, on a “post” or as a “widget’.”
We have the following different configuration options that can be configured in your shortcodes.
You can create as many short codes as you wish and place them as you wish as “posts, pages, or widgets”.
You need to add the PAGE URI. This is the page to which the short code is to OUTPUT the information from the database to your page. For example, we created a page, /worthy-devotions/ to display all of our Worthy Devotions articles. So the BASE SHORT CODE would be
[worthy_plugins_devotion_list detail_page_uri="/worthy-devotions/"]This will display the list of devotions on your post, page, or widget that is in your database that was gathered by the Worthy Devotions Syndication plugin and also tell the plugin to which page to output the information from your database. You can create any VARIABLE you wish in the PAGE URI as long as it connects to the PAGE you CREATED in STEP ONE.
These are the different options that can be configured.
HOW TO SHOW EXCERPTS
By DEFAULT, excerpts are not displayed. However, if you wanted to show an excerpt from the news headlines, it’s easy to do.
Excerpts=true
So the shortcake for showing excerpts added to the BASE SHORT CODE is fairly simple.
[worthy_plugins_devotion_list detail_page_uri="/worthy-devotions/" excerpts=true]HOW TO CHANGE THE NUMBER OF STORIES TO DISPLAY
By DEFAULT, the plugin displays 20 stories.
To change the number of stories to display simply add the tag to your short code limit= number of stories to run
Example
[worthy_plugins_devotion_list detail_page_uri="/worthy-devotions/" limit=5]This shortcake would display the last 10 Worthy News stories and display the full text of the articles on the “worthy-devotions” page.
So in short you can customize your output to fit your needs and use a combination of all the settings within your short code.
SOME EXAMPLES OF USE
[worthy_plugins_devotion_list detail_page_uri="/worthy-devotions/" limit=5 excerpts=true]ADD PAGINATION TO YOUR STORIES
By Default, PAGINATION is not activated. If you wish to add an archive so that every story you have imported is able to be searched, simply add to your tag the PAGER tag.
[worthy_plugins_devotion_list detail_page_uri="/worthy-devotions/" limit=5 pager=true excerpts=true]HOW TO CUSTOMIZE THE LOOK OF THE OUTPUT
We have included tags within the OUTPUT so that you can customize through CSS the look of the news on your site.
worthy_plugins_devotion_list - List page, has limit, excerpts, etc.
worthy_plugins_devotion_single - Shows the title/body
worthy_plugins_devotion_single_title - Shows just the title
worthy_plugins_devotion_single_body - Shows just the bodySimply add to your CUSTOM CSS file a style to whatever strings the output is connected.
For example, let’s say we wanted to configure the title output.
.worthy_plugins_devotions_single_title { font-size:18px; font-weight:600; }This would create a 18 pixel bolded font when displaying the Worthy Devotions article title.
Using CSS classes, you have complete control of how it displays on your site.
-
Worthy News Syndication Plugin Instructions
How to configure the plugin
Click on Worthy Suite > Dashboard -- click on Dashboard.

Click on Worthy Suite > Dashboard > Install Worthy News Syndication Plugin
Once activated, Click on Worthy Suite again … and you should see how to set up your Worthy News Syndication feed.
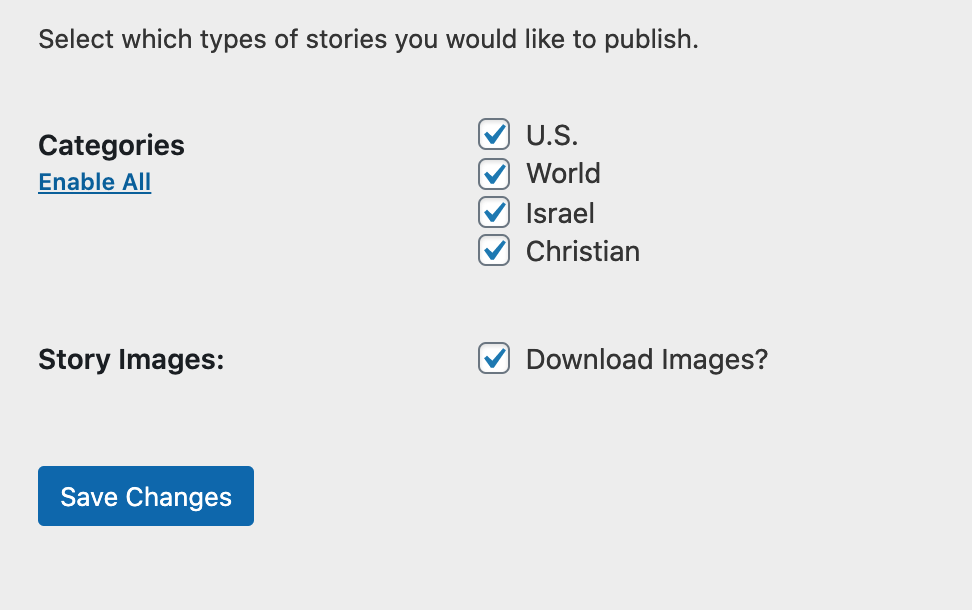
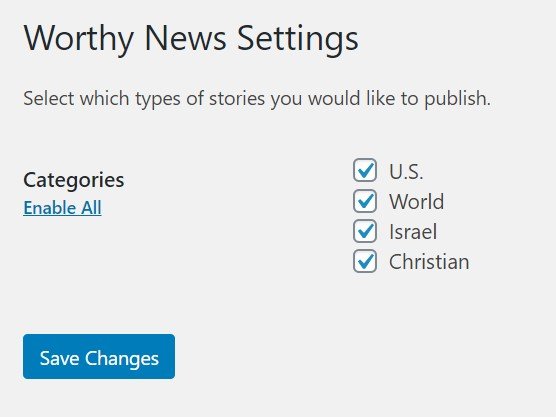
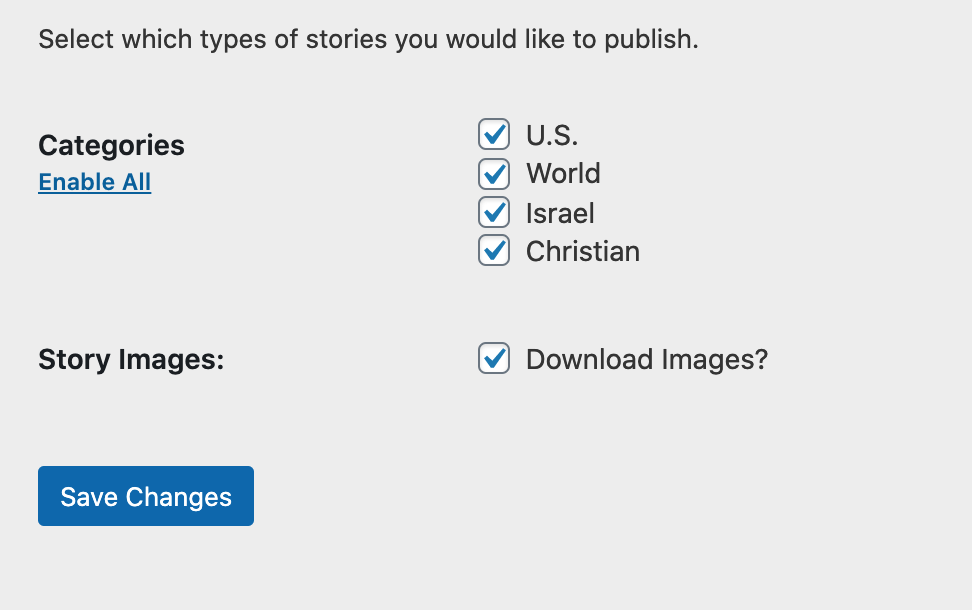
Click on Worthy Suite > News Settings on the left hand side.

You can choose which categories of stories which you wish to import. You have the option of gathering World, US, Israel and Christian stories from Worthy News. You also have the option of downloading images to insert into your pages as well.

Be sure to SAVE changes to record your settings!
You can always import ALL the stories … and choose to limit which stories you wish to run on any page you wish to run Worthy News articles.
It MAY take some time to import your first set of news articles. Perhaps up to an hour depending on the time you set up your plugin.
Each hour, your WordPress will automatically retrieve stories we have created on Worthy News.
After your first import of stories, you should see the Worthy Plugins > News Items populated with the last 50 stories we have run on Worthy News. Once your plugin is running, your site will AUTOMATICALLY add Worthy News Content as we report Monday through Friday.
You have the option of “HIDE” any story you do not wish to run on your site by going to Worthy Suite > News Stories. Simply hover over the Headline … click Hide.

How to DISPLAY Worthy News on your site
FIRST STEP to DISPLAY Worthy News
BE SURE TO CREATE THE TEMPLATE PAGES YOU WISH TO DISPLAY WORTHY NEWS FIRST, AS THIS IS CRUCIAL TO GIVING THE PLUGIN THE NECESSARY LOCATION TO OUTPUT THE NEWS STORIES YOU HAVE IN YOUR DATABASE.
BEGIN with creating a TEMPLATE PAGE to POST your Worthy News stories.
Go to PAGES > ADD NEW

Once you create the page — be sure to EDIT your PERMALINK to reflect what you wish to display on your site.
For example, if you wish to create a PAGE to DISPLAY all Worthy News Stories, you might want to create a PERMALINK within the page you created to display Worthy News stories. — /worthy-news/
If you wanted to separate your pages to create a World News Page only … you may want to create a special page such as World News and create the PERMALINK — /world-news/
BE SURE TO CREATE THE PAGES YOU WISH TO DISPLAY WORTHY NEWS FIRST, AS THIS IS CRUCIAL TO GIVING THE PLUGIN THE NECESSARY LOCATION TO OUTPUT THE NEWS STORIES YOU HAVE IN YOUR DATABASE.
If you wish to have Worthy News AUTO-POPULATE your Title place this tag in your TEMPLATE PAGE.
[worthy_plugins_news_story_title]Within the BODY create a DIV class (this will allow you full control of CSS and the output of your site) and the story tag. (See example above)
<div class="details">[worthy_plugins_news_story_body]</div>
SECOND STEP to DISPLAY Worthy News
The Worthy News Syndication plugin is VERY customizable and can be easily configured for your site!
The Worthy News Syndication plugin utilizes WordPress ShortCodes so that as the developer of your ministry, you have complete control of how you wish Worthy News to display on your site.
OPTIONS YOU CAN USE WHEN DISPLAYING WORTHY NEWS
The short codes can be configured to run on a “page”, on a “post” or as a “widget’.”
We have the following different configuration options that can be configured in your shortcodes.
You can create as many short codes as you wish and place them as you wish as “posts, pages, or widgets”.
THE BASE SHORT CODE IS:
[worthy_plugins_news_stories detail_page_uri="/worthy-news/"]You need to add the PAGE URI. This is the page to which the short code is to OUTPUT the information from the database to your page. For example, we created a page, /worthy-news/ to display all of our Worthy News articles. So the BASE SHORT CODE would be
[worthy_plugins_news_stories detail_page_uri="/worthy-news/"]This will display the list of stories on your post, page, or widget that is in your database that was gathered by the Worthy News Syndication plugin and also tell the plugin to which page to output the information from your database. You can create any VARIABLE you wish in the PAGE URI as long as it connects to the PAGE you CREATED in STEP ONE.
These are the different options that can be configured.
HOW TO LIMIT WORTHY NEW SYNDICATION PLUGIN TO A SINGLE OR MULTIPLE CATEGORIES
DEFAULT is to display all categories you have selected in the in the SETTINGS PAGE. To see what categories you have selected to import go to WORTHY SUITE > NEWS SETTINGS.
If you wish to LIMIT the output to certain categories, simple choose which categories you wish to display. The options are available, “world, us, Israel, christian”. You can use more than one category if you wish when creating your shortcode.
Let’s say you want to create a page that displays only World News add this short code to display only categories=“world” stories.
Example short code would be —
[worthy_plugins_news_stories detail_page_uri="/world-news/" categories="world"]So in our example, we created a “world-news” page in the example above and we connected all stories within the World category to display on the TEMPLATE page we “world-news”.
Now this would display the “World Stories” only — and display the stories onto the “world-news” page.
HOW TO SHOW EXCERPTS ON YOUR HEADLINES PAGE
By DEFAULT, excerpts are not displayed. However, if you wanted to show an excerpt from the news headlines, it’s easy to do.
Excerpts=true
So the shortcake for showing excerpts added to the BASE SHORT CODE is fairly simple.
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true]HOW TO CHANGE THE NUMBER OF STORIES TO DISPLAY
By DEFAULT, the plugin displays 20 stories.
To change the number of stories to display simply add the tag to your short code limit= number of stories to run
Example
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" limit=10]This shortcake would display the last 10 Worthy News stories and display the full text of the articles on the “worthy-news” page.
So in short you can customize your output to fit your needs and use a combination of all the settings within your short code.
SOME EXAMPLES OF USE
[worthy_plugins_news_stories detail_page_uri="/world-news/" categories="world" excerpts=true limit=10]This short code example would display on the PAGE - “world-news” only the category world news, display the excerpts from the article and limit the display to 10 articles.
[worthy_plugins_news_stories detail_page_uri="/news/" categories="world,us,israel" excerpts=true limit=15]This short code example would display on the TEMPLATE PAGE - “news” the categories World, US, and Israel news along with the excerpts and limiting the number of stories to last 15 articles in those three categories.
ADD PAGINATION TO YOUR STORIESBy Default, PAGINATION is not activated. If you wish to add an archive so that every story you have imported is able to be searched, simply add to your tag the PAGER tag.
[worthy_plugins_news_stories detail_page_uri="/worthy-news/" excerpts=true limit=10 pager=true]HOW TO CUSTOMIZE THE LOOK OF THE OUTPUT
We have included tags within the OUTPUT so that you can customize through CSS the look of the news on your site.
- worthy_news_story
- worthy_news_story_body
- worthy_news_story_excerpt
- worthy_news_story_title
Simply add to your CUSTOM CSS file a style to whatever strings the output is connected.
For example, let’s say we wanted to configure the title output.
.worthy_plugins_news_story_title { font-size:18px; font-weight:600; }This would create a 18 pixel bolded font when displaying the Worthy News article title.
Using CSS classes, you have complete control of how it displays on your site.
-
Worthy Ministries Suite Instructions
Download the Worthy Ministries WordPress Suite Plugin File
https://worthyplugins.com/downloadAfter you’ve saved the zipped file on your computer, log into your WordPress administration page.
Click on Plugins > Add New > Upload Plugin.

The screen will display … If you have a plugin in a .zip format, you may install it by uploading it here.
Click on the “Choose File” and find the recently downloaded plugin. Select it and accept it for upload. This will install the plugin and prepare it for use.
After you have uploaded the plugin, simply “Activate” it on the Plugins page.
After you activate it, insert your API Key in the Worthy Suite > Settings page.

Insert your API Key and be sure to SAVE!























Be sure to USE the CLASSIC EDITOR of WordPress to install the Plugin
in Installation Support
Posted
Hello,
The latest WordPress Gutenberg editor poses challenges for incorporating the nuances of the Worthy Suite. To seamlessly integrate Worthy News, Devotions, and Bible onto your site for free, download the Classic Editor from the WordPress Plugins site and install the required code. After installation, you can disable the WordPress Classic Editor.
Be blessed,
George